Adding the swipr menu to your documents
As you may or may not know, swipr comes with a number of menus (main menu and context menus). However, these are generally disabled when you first start to use swipr. To use the swipr menus in your documents, you will have to manually set the reference to the swipr stencil for each of your documents. I have not yet found a way to do this programmatically. And somehow, this reference is lost once you close your document. Through the help of Martijn van Welie (of interaction pattern fame), there now is a way to save the reference with your document. You still have to set it manually, but after that, it will be saved!
Just follow these 10 easy steps to enjoy everlasting swipr menus in your documents.
- Open your document. Let's reference this document as MyDoc.vsd from now on.
- Open the swipr stencil within your document (File -> Shapes -> My Shapes -> swipr_sfwf_070)
- Open the VBA editor (Tools -> Macros -> Visual Basic Editor, or Alt-F11)
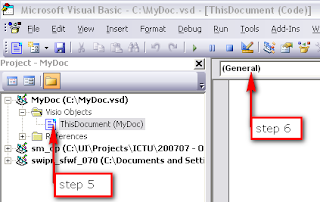
- In the VBA editor, select your document in the project explorer (left top of the VBA interface)
- Open the wireframe document by double-clicking the ThisObject object.
- Open the dropdown labeled '(General)' and select 'Document' here. Some code will appear in the main window, don't worry about that.
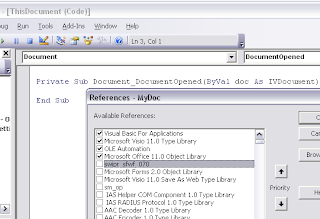
- Still in the VBA editor, open the references dialog (Tools -> References) and locate the swipr stencil in there.
- Add the reference to the stencil by ticking the box for the swipr stencil, and close the references dialog
- Close the VBA editor (it will automatically save)
- Save your document (MyDoc.vsd). It should now have all the swipr menus (check to see if they work).


Main menu:

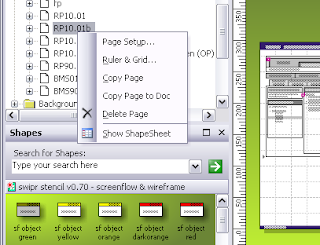
Context menu document explorer:

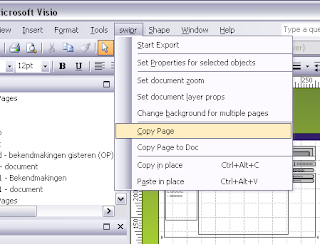
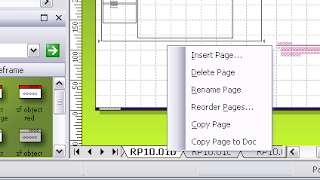
Context menu page tabs:

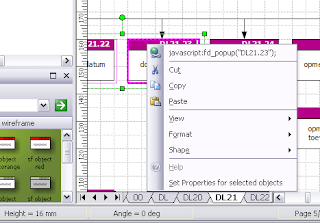
Context menu drawing:

Hope you will enjoy using the swipr menus!




